OpenStack是一個美國國家航空暨太空總署和Rackspace合作研發的雲端運算軟體,以Apache許可證授權,並且是一個自由軟體和開放原始碼項目。
客製OpenStack品牌LOGO與CSS樣式


今天來簡介如何自訂OpenStack Horizon的LOGO與客製化,打造自有品牌識別的OpenStack
目前很多外國的廠商有整合OpenStack成為自有化的雲端產品,也能加上自己的品牌識別LOGO。
OpenStack的自訂LOGO與風格樣式參考
藍色風格樣式:


OpenStack Horizon預設的圖檔:
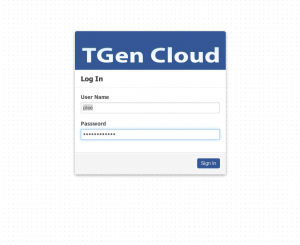
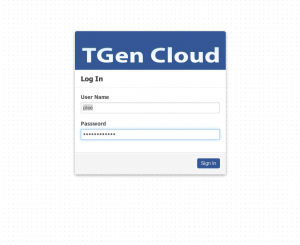
登入畫面的圖檔:

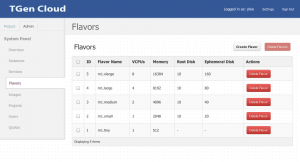
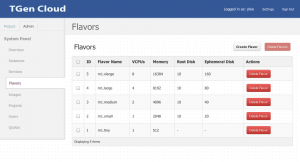
畫面的圖檔:
三個要自訂的部分簡介
OpenStack Horizon預設的Site Title:
login screen graphic圖檔
logged-in banner graphic圖檔
1.準備好LOGO圖檔格式為png
2.圖檔大小
200×27 for the logged-in banner
365×50 for the login screen graphic
3.圖檔的位置
/usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/img/
4.建立一個CSS stylesheet檔案
/usr/share/openstack-dashboard/openstack_dashboard/static/dashboard/css/
5.編輯CSS stylesheet檔案內容如下
/*
* New theme colors for dashboard that override the defaults:
* dark blue: #355796 / rgb(53, 87, 150)
* light blue: #BAD3E1 / rgb(186, 211, 225)
*
* By Preston Lee <plee@tgen.org>
*/
h1.brand {
background: #355796 repeat-x top left;
border-bottom: 2px solid #BAD3E1;
}
h1.brand a {
background: url(../img/my_cloud_logo_small.png) top left no-repeat;
}
#splash .login {
background: #355796 url(../img/my_cloud_logo_medium.png) no-repeat center 35px;
}
#splash .login .modal-header {
border-top: 1px solid #BAD3E1;
}
.btn-primary {
background-image: none !important;
background-color: #355796 !important;
border: none !important;
box-shadow: none;
}
.btn-primary:hover,
.btn-primary:active {
border: none;
box-shadow: none;
background-color: #BAD3E1 !important;
text-decoration: none;
}
6.開啟_stylesheets.html檔案
/usr/share/openstack-dashboard/openstack_dashboard/templates/_stylesheets.html
7.增加以下內容
<link href='{{ STATIC_URL }}dashboard/css/custom.css' media='screen' rel='stylesheet' />
其他參考資料~
How To Custom Brand The OpenStack 「Horizon」 Dashboard
